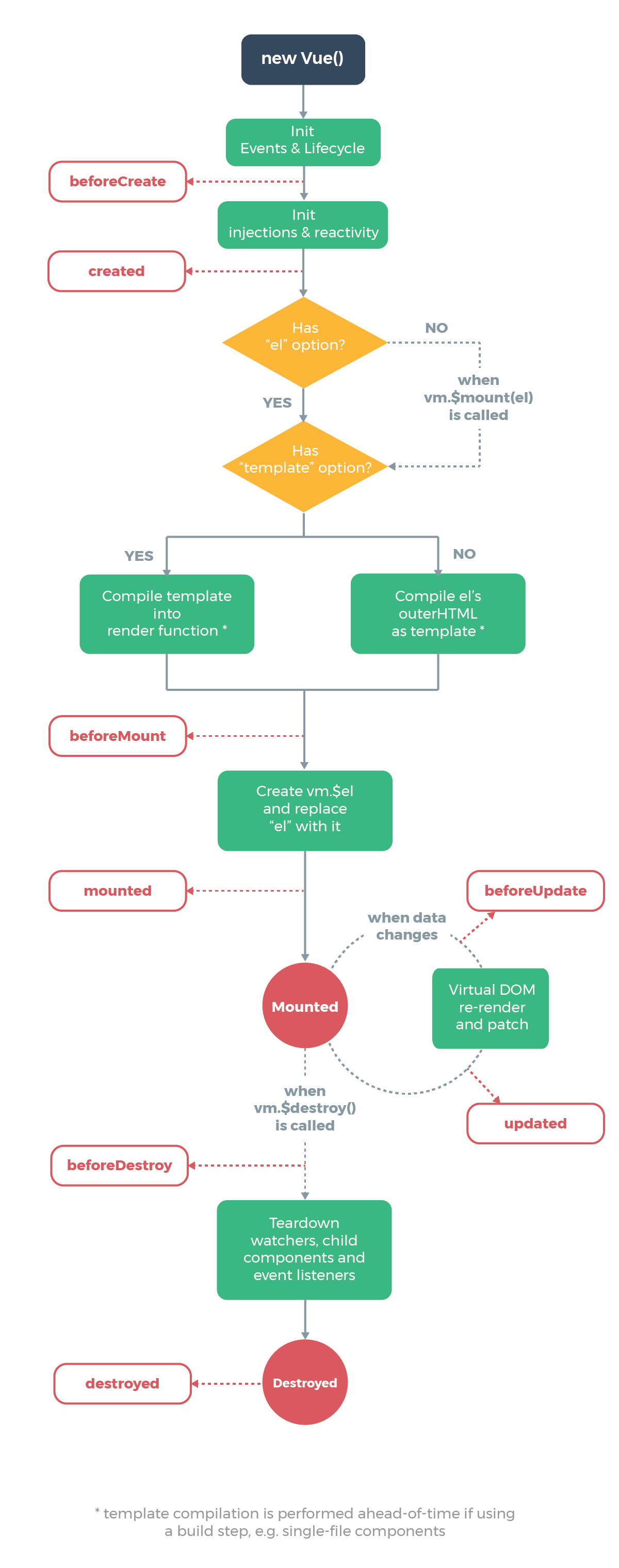
Vue的生命周期

面试:简述Vue的生命周期以及每个阶段做的事?
思路:
- 列举生命周期各阶段
- 结合实践,阐述整体流程
- 如果有把握自我扩展,Vue3中setup的执行时机,SSR时的生命周期。
- 父子组件创建时生命周期的执行顺序(问了再答)
回答:
Vue的生命周期主要有8个
组件实例创建前后:
beforeCreate和created组件实例挂载前后:
beforeMount和mounted组件数据更新前后:
beforeUpdate和updated组件实例销毁前后:
beforeDestroy和destroyed,Vue3中改成了beforeUnmount和unmounted如果有
keep-alive,keep-alive缓存的组件激活时会触发activated,停用时触发deactivated(不用答)冷门钩子:
errorCaptured、renderTracked、renderTriggered、serverPrefetch
日常开发中,我们会在不同的生命周期做不同的事情,回答如下:XX阶段,XX
beforeCreate:通常用于执行一些初始化任务,比如插件初始化之类的created:组件初始化完毕,可以访问$data,获取接口数据等mounted:挂载完毕,可以访问$el。mounted不会保证所有的子组件都被挂载完成。如果希望等到整个视图都渲染完毕再执行某些操作,可以在mounted内部使用vm.$nextTick。beforeUpdate:视图层还未更新,可用于获取更新前各种状态updated:视图层的更新完成,可以获取到最新的状态。updated不会保证所有的子组件也都被重新渲染完毕。如果希望等到整个视图都渲染完毕,可以在updated里使用vm.$nextTickbeforeDestroy:实例被销毁前调用,可用于一些定时器或订阅的取消destroyed:销毁一个实例。可清理它与其它实例的连接,解绑它的全部指令及事件监听器
Vue3的setup在最前面执行,看官方文档的生命周期图就知道了,如果是在服务端渲染SSR时,只有beforeCreate和created可用,其他和DOM操作相关的生命周期都无法使用,Nuxt.js项目中一般在created阶段请求数据父子组件的生命周期顺序(规律:正常顺序,父组件留一手,等子组件都处理完,父组件最后再收尾)
- 加载渲染过程:父
beforeCreate→父created→父beforeMount→子beforeCreate→子created→子beforeMount→子mounted→父mounted - 更新过程:父
beforeUpdate→子beforeUpdate→子updated→父updated - 销毁过程:父
beforeDestroy→子beforeDestroy→子destroyed→父destroyed
- 加载渲染过程:父